Indem Sie fortfahren, stimmen Sie der Verwendung von Cookies zu. Weitere Informationen finden Sie in unserer Datenschutzerklärung.
Plan My Meals
Jakub Pojsl - jakub@devehope.com
Figure 1: Main dashboard with weekly overview
Abstract
This project aimed to design and implement a web-based application that assists users in improving their eating habits and potentially reducing food waste. The app allowes users to plan meals, monitor nutritional intake, and automatically generate personalized meal plans based on their preferences and lifestyle. A significant focus was placed on designing and testing a user-friendly interface for effective meal plan management.
Introduction
The importance of a proper diet has become increasingly recognized by the public, and a wealth of information is available online. Many diet plans and recommendations for the 'ideal diet' exist. However, changing eating habits can be challenging, requiring effort in planning meals, cooking, and shopping. This lack of planning can also contribute to consumer food waste. We believed that better meal planning could help reduce this waste.
[1] https://www.similarweb.com/top-websites/category/health/nutrition-diets-and-fitness/
Our primary goal was to develop a web application to help users improve their eating habits. The app focuses on providing an intuitive interface for easy meal planning and nutritional monitoring. Key features included recipe suggestions, shopping list exports, and the ability to automatically prepare grocery orders. By building a positive relationship with users, we aimed to collect data on their eating habits to offer personalized meal recommendations. The ultimate success would be users eating more healthy and wasting less food.
[2] https://www.rohlik.cz/
Existing Solutions
Numerous solutions address meal planning, nutrition monitoring, or meal recommendations, but few combine these features comprehensively.
One notable foreign app, EatThisMuch, offers many desired functionalities, including meal planning, ingredient tracking, nutrition monitoring, and meal recommendations. However, it has limitations: essential features are locked behind a paywall, it focuses on single-day planning, and it lacks common foods for Czech users. Despite these drawbacks, it serves as a strong reference.
[3] https://www.eatthismuch.com/
In the Czech Republic, no alternative offers similar comprehensive functionality. One popular local app, 'kaloricketabulky.cz,' primarily focuses on nutrition tracking with a large database of local foods. However, it lacks automated meal plan generation and personalized recommendations.
[4] https://www.kaloricketabulky.cz/
Our solution sought to address these gaps by combining all desired functionalities into one application.
UI Design
The application required a tool for easy weekly meal planning with a clear overview. The process needed to be simple, efficient, and capable of automation, with personalized food and meal recommendations.
Weekly Meal Plan Overview
The key component was a visual overview of the weekly meal plan. The interface featured seven columns for each day, allowing users to manage meals, rearrange foods, and view nutritional information conveniently.
Figure 2: Weekly meal plan overview with generated meals
Nutrition Monitoring
Monitoring nutritional intake was essential for understanding users' eating habits and providing better feedback. The app displays daily and meal-specific nutrition statistics, helping users create balanced meal plans according to their needs.
Meal Search and Adding to Plan
Users could easily add foods and meals to their plan, either manually or from a list of recommended and favorite items. The system facilitated quick additions, modifications, and removals, with features for bulk actions and new food creation.

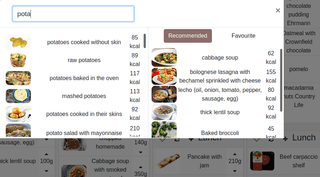
Figure 3: Modal window for food search with recommended and favorite foods
Favorite Foods and Meals
The app allowed users to mark specific foods and meals as favorites, simplifying future planning and enhancing personalized recommendations.
Automation Tools
Automation features enables users to generate personalized meal plans and individual meals automatically. Users can set parameters such as height, weight, age, gender, physical activity, and dietary goals, tailoring the recommendations to their needs.

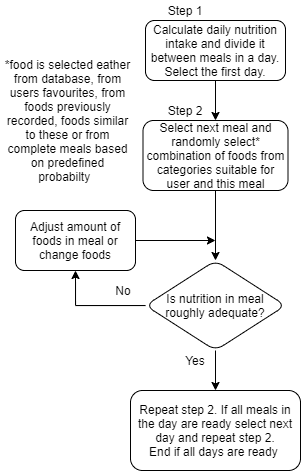
Figure 4: Simplified meal plan generator algorithm
Automatic Meal Plan Generation
The ideal outcome is a balanced weekly meal plan tailored to each user. We developed an algorithm using user data to generate suitable plans, taking into account factors like daily nutritional needs and meal variety.
Meal plans include various meals such as breakfast, snacks, lunch, and dinner, using a diverse database of foods categorized for easy access. The app calculates recommended daily nutritional intake based on user data and goals, using established formulas.
RMR Calculation
- Men: calories/day = 10 x weight (kg) + 6.25 x height (cm) – 5 x age (y) + 5
- Women: calories/day = 10 x weight (kg) + 6.25 x height (cm) – 5 x age (y) – 161
The RMR is adjusted for digestion (10% increase) and multiplied by an activity factor to estimate total daily energy expenditure (TDEE). Depending on the user's goal (weight loss, maintenance, or gain), TDEE is adjusted accordingly.
Activity Level Adjustment
- Sedentary = RMR x 1.2
- Lightly active = RMR x 1.375
- Moderately active = RMR x 1.55
- Very active = RMR x 1.725
- Extra active = RMR x 1.9
Carbohydrates, proteins, and fats are distributed in recommended ratios. The level of personalization depends on available user data.
[Mifflin-St. Jeor equation]
[TEF Calculation]
[TDEE Calculation]
[Nutrient Calculation Guidelines]
Architecture and Implementation
The solution is a web application using a client-server architecture. We chose the Django framework for its robust features in Python web development, including security and scalability.
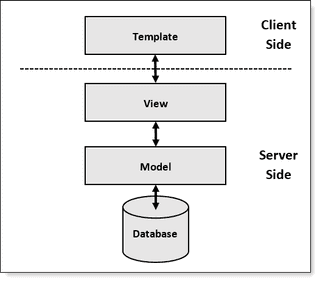
The architecture followes the Model-View-Template (MVT) pattern. Models represents the data structure, views handle business logic, and templates manage the user interface.
JavaScript is employed for handling user interactions and asynchronous communication, providing a responsive and dynamic user experience.

Figure 5: Model-View-Template design pattern
Evaluation of Generated Meal Plans
We evaluated the automatic meal plan generation using a model user profile: 178 cm height, 84 kg weight, 42 years age, with moderate physical activity and a goal of weight maintenance. The generated meal plans were analyzed for their nutritional balance and variation.
- Calories: 2971 kcal
- Carbohydrates: 260 - 409 grams
- Proteins: 83 - 126 grams
- Fats: 111 - 260 grams
The generated plans generally met the nutritional guidelines, with some variation between days. Users could regenerate specific meals or days to achieve better balance.
| Generated days | 7 | 30 | 100 |
|---|---|---|---|
| Average calories | 2526 | 2674 | 2895 |
| Average carbohydrates | 285 | 305 | 328 |
| Average proteins | 101 | 102 | 109 |
| Average fats | 98 | 107 | 126 |
The plans showed a convergence towards optimal nutritional intake with more generated samples. However, deviations occurred, requiring user adjustments.
| Min | Max | |
|---|---|---|
| Calories | 1826 | 3574 |
| Carbohydrates | 135 | 540 |
| Proteins | 72 | 165 |
| Fats | 56 | 167 |
While the meal plans were generally well-balanced, users could regenerate meals to optimize their diet. The variety of foods ensured minimal repetition, enhancing the user experience.

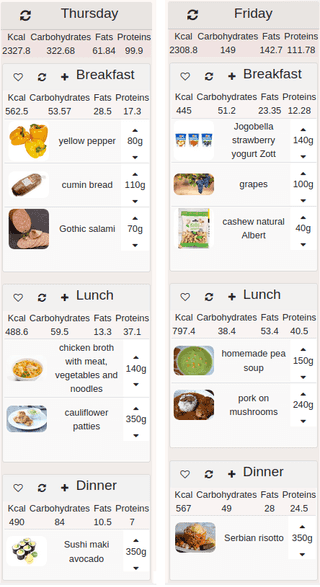
Figure 6: Example of generated meals in two days with displayed nutritional information (snacks not displayed)
User Testing
User testing focused on the interface and overall experience, assessing clarity, usability, and usefulness. Key questions addressed users' ease of use, the utility of the application, and their ability to monitor nutrition.
- Was the application easy to use?
- Did it effectively assist in meal planning?
- Was the process straightforward and efficient?
- Could users easily track their nutritional intake?
- How did users perceive the quality of the generated meals?
The testing involved five users who provided feedback through a survey. They were asked to perform tasks such as planning meals, recording food intake, and using the meal plan generator.
GUI Testing
Initial testing focused on the layout and design elements. Users provided feedback on the clarity and predictability of the interface, leading to several design improvements.
Usability Testing
Usability testing assessed the efficiency of user processes. Users rated their experiences, and improvements were made based on their feedback, particularly in food search and selection.
Testing Results
| Statement | Score |
|---|---|
| Ease of use | 8.5 |
| Effectiveness in meal planning | 7.9 |
| Ease of finding foods | 8.2 |
| Use of recommended foods | 7.1 |
| Nutritional monitoring clarity | 9.3 |
| Suitability of generated meal combinations | 7.2 |
| Incorporation of generated meals | 8.6 |
| Overall quality of generated meal plans | 6.2 |
Conclusions
In this project we successfully developed an application that provides users with tools to improve their diet and reduce food waste. Key features include easy meal planning, nutritional monitoring, and automation tools for personalized meal plans.
The user interface was designed for simplicity and efficiency, allowing users to manage their weekly meal plans effectively. Future enhancements could include automated grocery orders and integration with recipe databases.
While the app met the initial goals, further improvements could enhance meal plan quality and personalization. Machine learning could refine recommendations, and gamification elements could motivate users.
Overall, the application proved useful for its intended purpose. Further testing and development are needed to fully understand its impact on long-term user habits and food waste reduction.